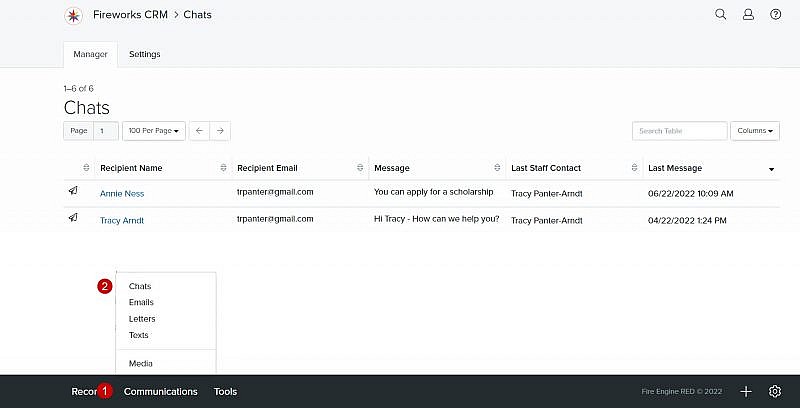
Navigation: Communications > Chats > Settings
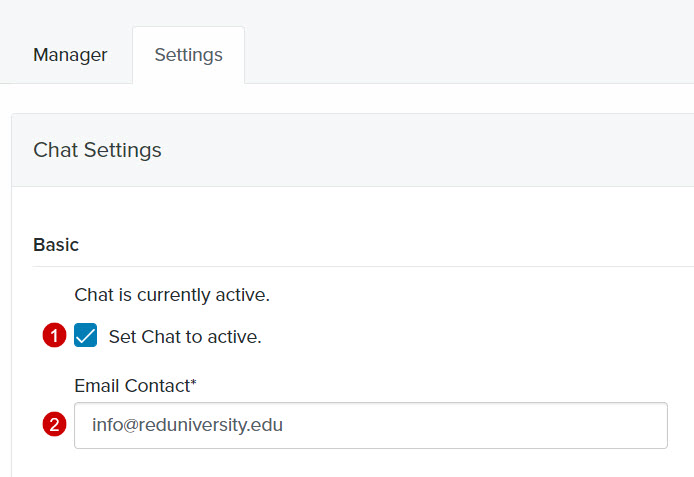
Basic
- Set Chat to Active: Check the box to the left of Set Chat to Active to enable your website visitors to chat with you directly from your website
Tip: When your chat is Active, the Let’s Chat image will display. When your chat is set to Inactive, an offline image will display.
Tip: Remember to scroll down to the bottom of the page and click Save Changes anytime you want to activate or inactivate a chat.
- Email Contact: Enter the email address you want to use to receive messages when your chat is offline

Display Settings
- Review the default images that will indicate when you’re online and offline
- Online Image: If you want to use a custom online image, select Choose File or drag and drop the file into the designated area.
Tip: The recommended size for online and offline images is 280 x 96 pixels. - Offline Image: If you’d like to upload a custom offline image, select Choose File or drag and drop the header image into the designated area.
- Online Image: If you want to use a custom online image, select Choose File or drag and drop the file into the designated area.
- Fireworks does not include a default chat header image. If you want to upload a header image, select Choose File or drag and drop the file into the designated area.
Tip: The recommended size for the header image is 400 x 96 pixels.
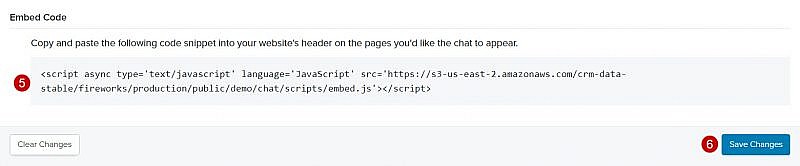
Embed Code